是网站和APP当中必不可少的组成部分,它们引导用户抵达目标,发现内容。为了让用户能够更加方便地使用,许多网站和APP选择使用了顶部悬浮,无论浏览到哪里,都能轻松使用它跳转到其他地方。虽然有的用户并不喜欢这个一直占据屏幕空间的小控件,但是它确实提供了无与伦比的便捷性。
如果你正在寻找能够吸引人眼球的高素质顶部悬浮菜单设计,那么今天的文章一定不要错过,这12个设计绝对不会让你失望。

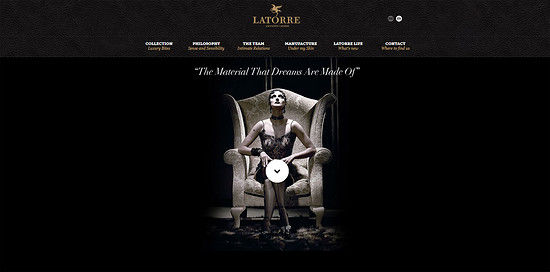
在页面的顶部你会看到包含文本的LOGO 和链接,当你向下滑动的时候,LOGO中的文本消失,而上移。这样的设计占据空间并不大,对于承担繁重工作量的菜单而言,这是相对理想的选择。
不过,如果你觉得这样还占空间的话,可以加入过渡动效,然后让链接的文本变化为小图标,这样的技术也很成熟。

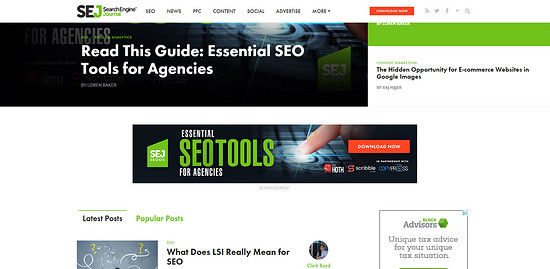
SEJ 是一个很棒的博客,而它的设计也算得上是独树一帜,因为在别的地方几乎看不到相同的设计。
当你访问网站首页的时候,你会看到下的轮播图中嵌入了网站的LOGO,栏左侧有LOGO和注册按钮构成的动态图片。当你向下滚动的时候,整个向右移动,在左侧出现网站LOGO,整个设计非常动感,也非常的炫酷。

只需要点击左上角的箭头就能将侧边栏隐藏起来,纵向上空间更大,侧边栏所能承载的内容并不会比顶部更少,而且在兼容移动端上一点都不含糊。

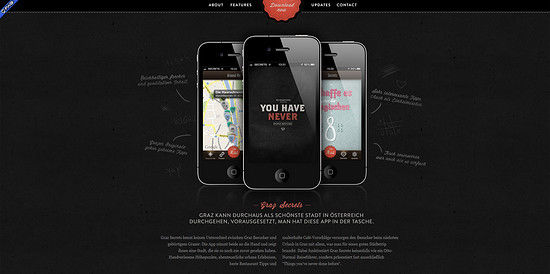
我从来没有用过 Graz Secrets 的iOS APP,但是看了他们的官网之后,感受到他们在用户体验上的独特想法,对此就很有兴趣了。
网站的顶部设计很有特色,通过小边框来和下面的页面部分来区分,最有特色的是栏最中间的,一个风格独特的“立即下载”的按钮。

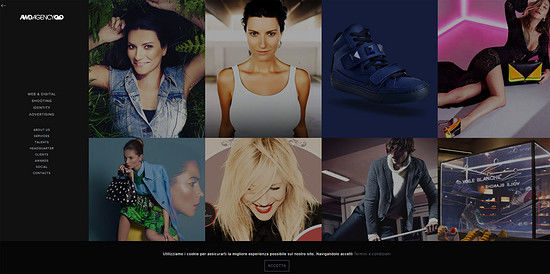
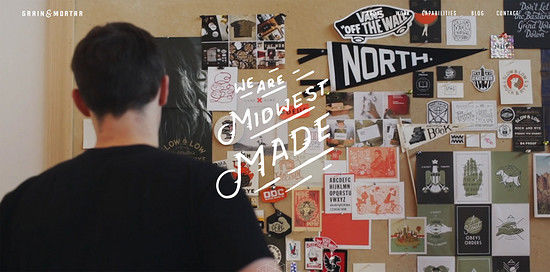
许多网站会为了流行和时尚而使用一些图形、动画甚至图片,这些元素常常会让人感到困惑,但是G&M的网站不是这样。这个网站中没有多余的元素,但是最重要的是,网站的顶部悬浮的设计。
网站首屏使用的是视频背景,为了更好的融入感,条目悬浮在前景,这无疑带来了沉浸式的体验。当页面向下滚动的时候,通过转场动画,出现了一个白色的底,通过一条浅灰色的线,和页面的内容部分进行了区分,并且固定悬浮在顶部。

Jorge Rigabert 同样是一个非英语类的网站。这个网站同样采用了侧边栏,由于网站采用了类似单页这样的设计,栏中的条目指向到页面中不同的和模块。当你滚动页面的时候,左侧栏会随之变化,为你高亮展示出所处的。页面的布局算得上是中规中矩,而栏在性上的设计,可谓是出彩。

作为一个作品集网站,Daniel Filler 的网页设计也非常的讨喜,它和前面 G&M 的设计有许多相似的地方。打开首屏的时候,底部和背景Banner 图很好的融入到一起,页面的左上角是巨大的LOGO。
当你向下滚动的时候,消失随后又出现,这个时候它拥有了一个半透明的底部背景,巨大的LOGO 部分显示,融入,栏的条目则从最初的右边挪到了靠左的。整个设计在体验上总体上是无缝顺畅的,最让人印象深刻的设计在于,常常出现在网页右下角的“回到顶部”的箭头按钮,被放置在顶部的最右边,非常的顺手,颇为创新。

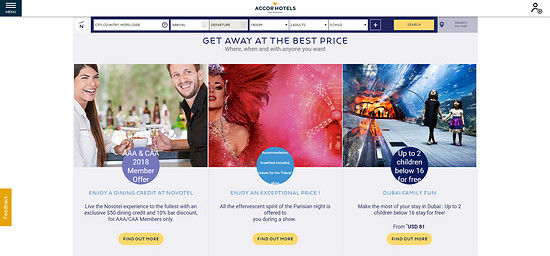
在我所看到的诸多酒店类的网站当中,Novotel Hotels 的网站设计绝对是最特殊的那款。
网站的许多功能并没有直接摆出来,而是隐藏到了左上角的汉堡图标当中。当你向下滚动的时候,预订筛选菜单会随着滚动靠近顶部,然后粘在,悬浮置顶。方便用户随时随地地搜索和筛选。

FHOKE 这个网站的设计也不算复杂,实际上就是LOGO 和右上角的菜单按钮,它是没有底色,并且随着页面内容的背景颜色变化而自动匹配对比强烈的黑色或者白色。这样的设计让无缝地融入到整个页面的布局当中,并且让用户可以随时便捷地点击中的内容。

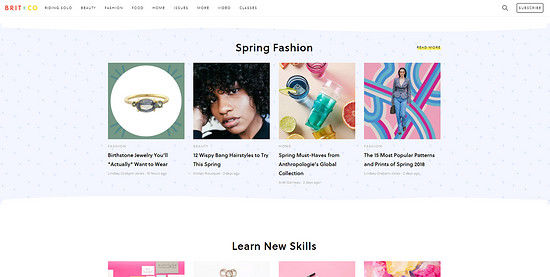
对于 Brit + Co 的设计,你会发现几个非常不错的优点。当你向下滚动浏览的时候,悬浮置顶的栏会自动隐藏起来,这样会节省空间,并且这种设计也很直觉。当你向上回滚页面的时候,会出现。
而搜索功能也设计得非常巧妙,当你点击搜索按钮的时候,搜索框会出现在下方,足够长,足够明显的输入框,比什么都好。

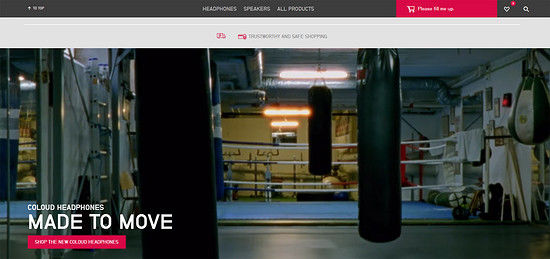
打开 Coloud 网站,向下滚动的时候,你会注意到栏的:它变窄了,变小了,甚至不会显示公司的LOGO了。这看起来很疯狂,但是谁会因为向下滚动浏览而忘记所处的网页呢?当然不会。这样处理,其实更加方便,缩小,保持存在感,提升定位感和体验。

最后这个案例绝对是最返璞的设计方案。没有滚动的标识,没有搜索框,没有视觉障碍,没有动效,它就是在右上角上四个小小的链接,黑色,对比强烈,始终存在,节省空间,随时可以点击。对于极简风的网页而言,这样的设计效果是很不错的。

优优教程网优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
