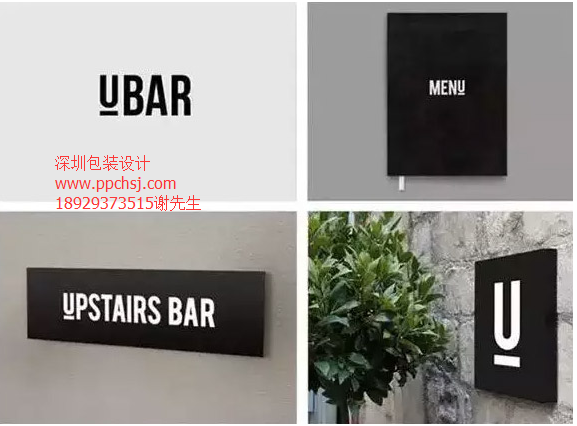
对于品牌标识来说,简约风格的商标就十分实用。就拿这个由 Simon McWhinnie 设计的酒吧品牌来说,标识图形及色彩采用极简风格,与其它延展元素和产品完美融合,打造出的整体感令品牌形象非常便于记忆。
如果你认为极简主义令设计失去了创意,那你就大错特错了。其实,当你不受困于繁琐的视觉中时,才有机会巧妙发掘设计元素中的关联。由 Interbrand 设计的Opera Australia就是个很好的例子,他们巧妙地利用了极简主义。

在极简主义中,你可以发现并利用它独有的空间感。设计可以不局限于其本身,让它与周遭元素产生关联,联合组成更“开阔”的视觉。就好比 Trevor Finnegan 设计的这一组名片,看看它们组合在一起时的效果。
极简主义并不意味着摒弃所有的图形插画元素,而是对于选择什么时候在哪里用更为谨慎。如 Frame Creative 所设计的这款标识,图形元素巧妙地与品牌名称融合,如果能够灵活运用这种方式,便可以创造出即简约又形象的视觉。
极简主义化繁为简,聚焦于沟通本身。Jake Frey 所设计的这款名片就是个很好的例子,所有的信息都汇于这短短的几行字,摒弃花哨,提升效率。
网格对设计来说起着至关重要的作用,对极简主义来说,就更是如此。既然在设计中没有过多的元素,那么是时候好好把玩一下网格系统了。Jessica Giboin 这款版面设计,精密的网格系统令文字、标题以及各个图形元素组成了清爽、简洁并极富效用的设计。
版面中照片等视觉元素与文字之间的平衡感十分重要。在 Mother Design 设计的这款版面中,我们可以看到,少量强调性大文字和画面较为简洁的图片组合在一起,而材质较为复杂的图片通常与大篇幅文本结合,如此达成视觉平衡。
在极简主义中,你可以尝试到在其它风格中不可能实现的可能,这也就意味着,需要略微突破一下规则。就这个 Ruby Wight 所设计的LOGO字体来说,其中一半的字母都排放看起来是个不可思议的决定,放在任何其它设计风格中,这都会造成不易阅读的困扰。好在这款品牌设计极度简洁,令这貌似疯狂的想法最终倒呈现出了良好的视觉效果。
字体是不可忽视的重要武器,对极简主义尤为如此。它可以被用作视觉元素,根据所需状况调整其形态。譬如这个意大利Vogue中的页面,字体展现出水流波纹的视觉效果,无需多余元素,便令设计概念清晰简洁。
留白亦被称之为“负空间”,有时候看起来只是空白而已,但是它绝不仅于此。巧妙留白可令设计平衡,避免杂乱,让画面呼吸起来。Studioahamed的此款版面设计充分使用留白,达成了高大上的极简风格。
有什么比纯白色调更简约的呢?设计绝不止于屏幕,在印刷工艺中隐藏着各种可能,有机会让你的设计脱颖而出。凸板印刷及凹凸效果可以为极简风格设计增色不少,大家可以从 Adam Buente的设计中感受到。
毫不夸张地说,在极简主义中,你可以突破常规思维,把玩元素的和构图,Gregmadeit的版面设计就是个很好的例子。字母极度靠边排放,呈现出独特的效果,十分引人注目,同时,也了文字的可读性。
很多人认为极简风格只使用单色,但事实并不如此。在用色上,我们可以既眼球又保持简约,只要尽可能保持最少用色。Moruba的这款案例选用明黄与黑白搭配,十分醒目显眼。
强烈的对比度可有助内容和视觉元素的突出,从而令设计意图更清晰。在Mads Burcharth所设计的这个网页中,黑色的背景与丰富多彩的图片内容形成强烈对比,造就了简洁又眼球的设计。
极简主义并不是一个必须达成的美学目标,亦不是一种你可以重创的风格,它是一种对于设计的思考方式。
总而言之,尽可能地作简化,无论是减少色板中的一个颜色,或是构图中省去一张图片。要时常想办法“浓缩”元素,或选用一个更简洁的作替代。减少到无法再减少,留下的就会是必不可少的元素。
以上内容由易辰科技(整理发布,转载请注明出处!更多有关深圳app界面设计、深圳UI界面设计、深圳画册设计、深圳包装设计等服务都可以联系我们。
推荐:
