说起异常界面,这里不由想起在日常生活中我们所使用的APP带来的各种阻碍情况下的一些反馈提示。这里要说明异常界面里面可能会包含Toast。
但从Android和IOS的人机交互规范角度,国内的APP包括大厂(某宝)都会将Android和IOS进行统一,这是在有限的人力和开发资源上有限,交互设计师或产品经理只需要出一套说档,自然控件会出现在IOS中出现ANDROID中特有的提醒机制,但从产品落地来说,只要不影响用户实际操作体验,当然就没有问题。
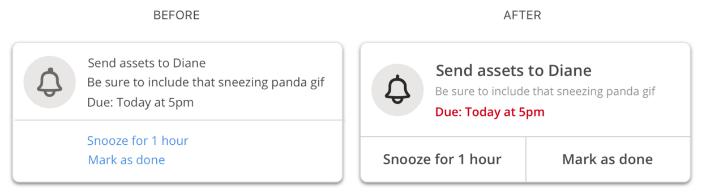
异常界面的反馈提示是需要文案和BUTTON的合理搭配,能够起到降低用户心理对产品的抵触或失落,甚至能够有效的引导用户进入某个模块或功能。起到流量循环不停的节奏感。


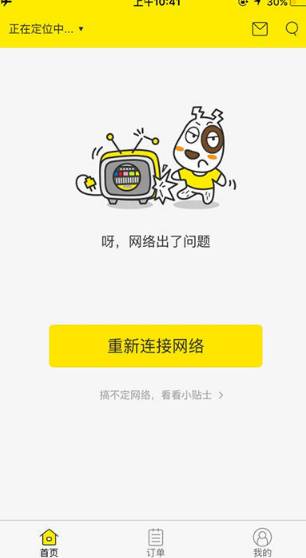
关于网络链接失败,提醒用户重新链接,并给予用户指导进入网络设置。给予用户解决当前页面问题的方法和指导。相比什么都没有,或者给用户报错90001错误,请重试。是不是会好的更多?
罗列出了以上的页面异常和异常情况之后,那么自己在落地产品设计中,如何去自己的异常页面发生时,能够正确的去给予用户一份贴心?
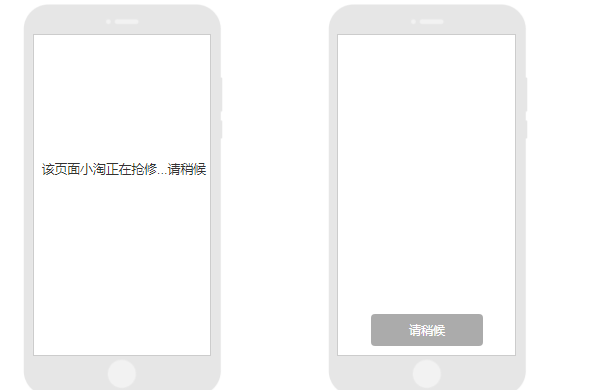
因此,我收集了来自大厂的一些产品截图,或许会帮助你能够落地相应的页面。注意其文案和ICON以及BUTTON的结合,提高。
以上案例有区分单个异常和异常说明的情况,其中在美的智能APP上我们可以看到其异常不仅有提示,并且给予TOAST显示当前的错误原因,可以检查理由。方便用户去恢复当前出现的错误
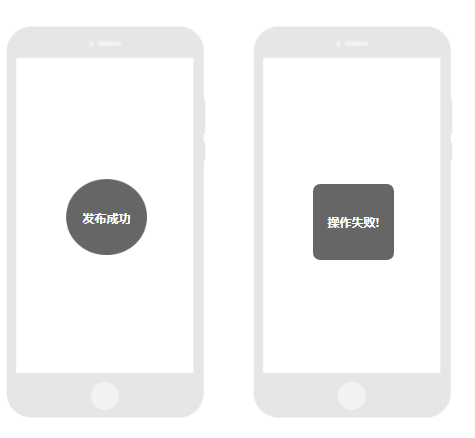
以上分别是用两种方式,第一个是以页面文案提示;第二种是以TOAST来作为表示。最终需要说明该页面的错误原因,并且需要对用户的心情进行调理
2个案例说明,在断网情况下不仅仅需要给予用户当前网络提示,还需要给予用户一个操作入口,能够给予去修复当前状态的行为操作。
这里提到操作失败,首先需要梳理清楚当前用户的操作场景,根据产品不同,其不同产品的功能点也不同,那么用户操作也不同。这里我梳理了以下用户操作行为:
网络切换这里需要说明以TOAST或DIALOG进行提示,在移动端中给予用户信息显示,让用户知道当前的网络切换状态在应用中已经识别,尤其是在需要耗流量的场景下,提醒用户显得尤为重要(直播、短视频等)
的提示需要区分场景,是发送场景、还是编辑消息中的场景,如果是在内容编辑中,则在输入中进行提示。
以上反馈为用户操作成功提升、操作提示反馈,但反馈提示往往是为了让满足人类的交互习惯,人与人之间的交流,最不能的是:和别人说话,但是别人却没有一点反映,好像视而不见。这些提示都是在1秒左右会小时,短暂的出现在画面上。

最后要说的是,反馈需要避免过渡反馈、不要打断用户的意识流、避免遮挡用可能回去查看或目前操作的对象和内容。
拿了几十份案例,梳理了异常界面的产品设计,但要想给予用户一份贴心,其最重要的是文案的结合。通过产品形态+内容的方式,达到、促活的目的。
写好文案后,尽量的缩减。根据产品落地的形态,如果是TOAST那么文案尽可能在10个字或15个字符以内。


这里特别适用于用户引导文案,往往一个页面不能把全部文案写上去,这时候可以根据操作步骤或引导用户的操作步骤将文案分开来。

这个是为了解决WORD或TXT文档中,文案的显示效果无法预测,导致文案可能太长或太短,达不到我们想要的效果。
推荐:
