我们刚开始做产品时,可能都会有这样的困惑:老板说要做某个新功能或模块,但是不知道从何下手,怎么做?做成什么样子?怎么样才能做完业绩蹭蹭涨呢?而老板说的做xx,可以详细拆解成数步。产品经理每天要做的,就是把需求做好、落地。本文以优惠券功能为例,主要谈下我自己在做产品设计时的总体思,期望用这个文章让大家把每一块散点的技能起来。

2、一句话描述清楚产品需求(即对上方填空题的回答):给产品增加优惠券的需求,可以让平台上的商家定向或者公开的向用户发放优惠券,用户在下单时候可以使用优惠券,抵相应金额的功能。
注意:谁提出的功能,和谁在使用这个功能可能是两个人,一定要考虑清楚,比如某个功能可能是老板提出的,老板想要。但是真正使用功能的用户是基层员工。所以在设计产品时一定要考虑实际使用的用户是谁,要最大化减小产品的学习成本。否则有可能功能上线,无人使用,白费功夫。
同时也可以整理一份原始需求记录,将产品的根本目的、注意点记贴在墙上,时时提醒自己,为后面设计不跑偏做准备。一般我会在PRD最后贴上客户原话或者聊天记录,因为你翻译后的定位可能会有偏差。

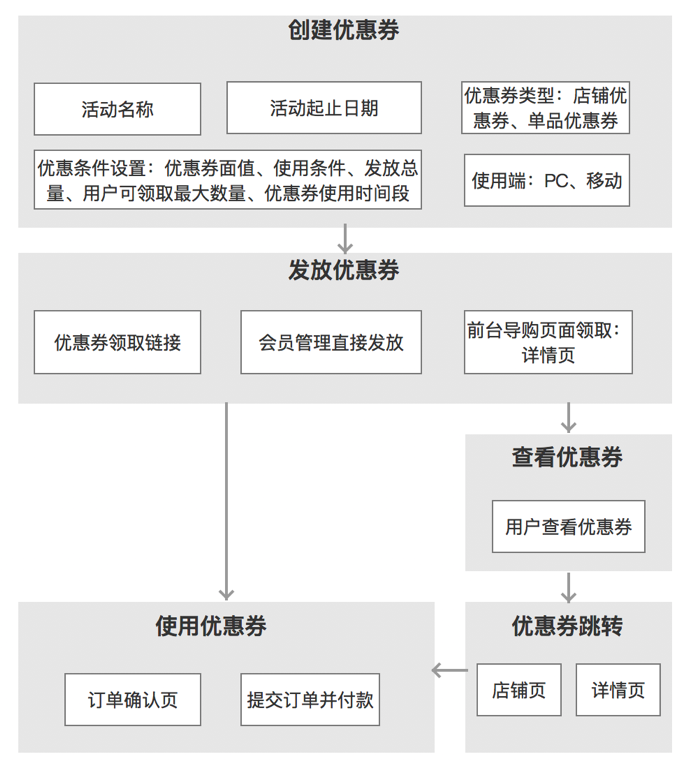
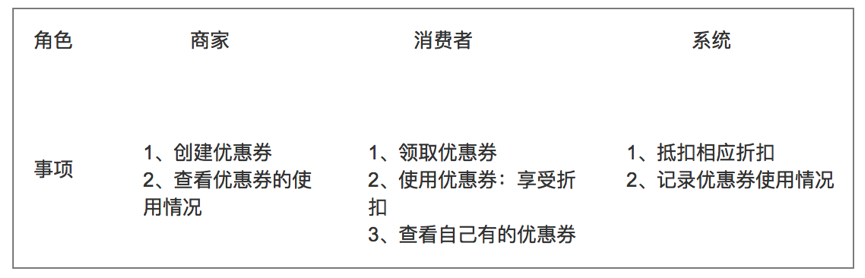
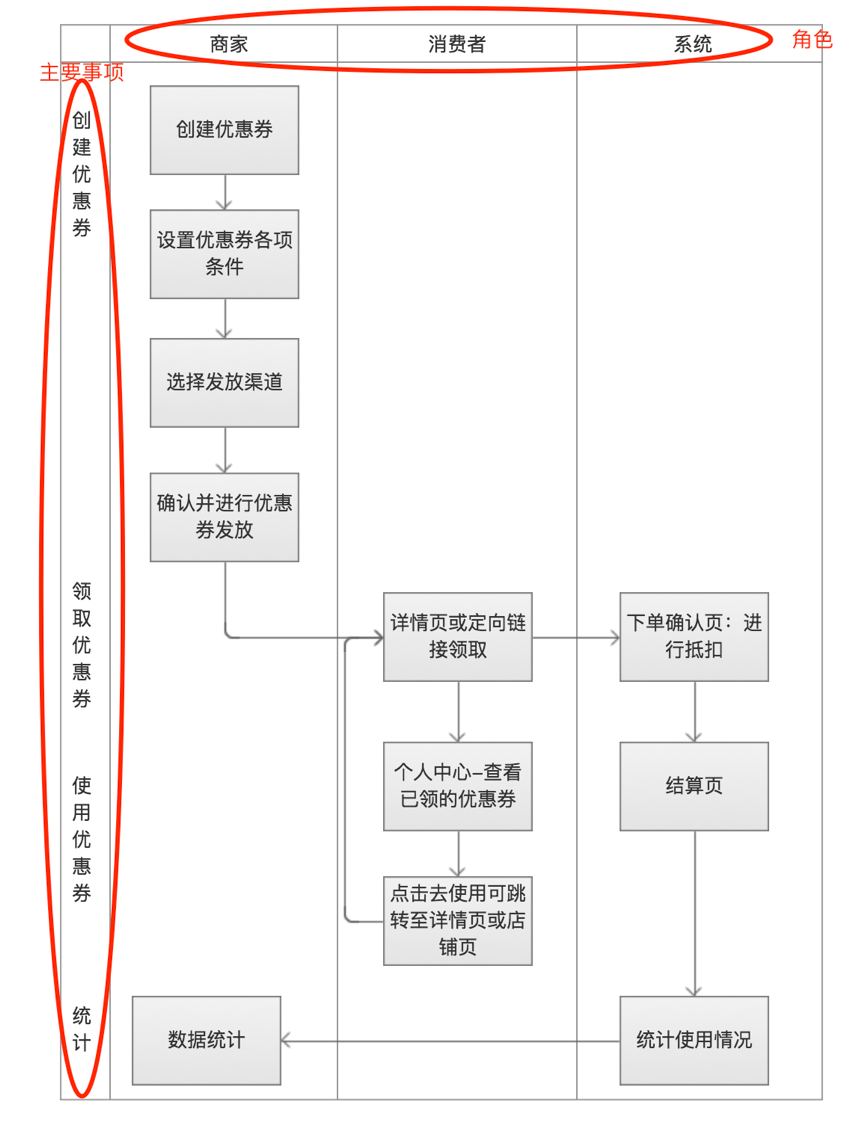
讲的是简单流程图的设计,若涉及到多角色,可以将其绘制成泳道图,泳道图绘制可以看下方步骤:

泳道图中,主泳道图可能不会那么细致的将全部都画完,可以将其功能模块其中部分拿出来细化到PRD中

注:对于产品设计来说,很多时候都是一种逻辑分析的能力,流程图在产品设计中,会占据很大的作用,只有流程图清楚,才能整体设计保持清晰。千万不可一上来,找两个竞品,开始抄界面,即使是竞品分析,先分析竞品的整体流程,才能猜透整体逻辑。要学会拆——合,抽茧剥丝。
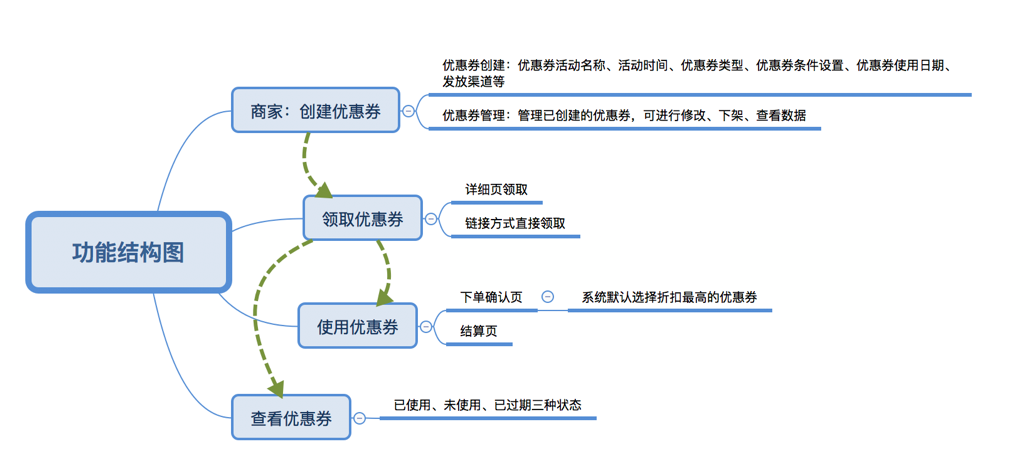
经过需求分析和流程图设计后,我们已经确认了整体大致方向、流程,接下来进行功能结构图或者信息结构图的发散、收拢。 就可以将优惠券功能填充完整。
对于功能结构图与信息结构图的区别:功能结构图,是为了梳理需求,防止出现缺页面,缺模块的现象,以鸟瞰的方式对整个产品的页面结构形成一个直观的认识;而信息结构图,是要罗列信息,作为开发建立数据库的参考依据。

关于创建优惠券的部分信息结构。信息结构关注的是单个页面的元素,信息来源,字段等,而非结构化的信息,有时用表格来展示,或许会更加清晰。这个清楚的部分,就可以将其到时候放置到你的PRD中了

优先级确认:可以根据重要、紧急程度确认优先级。具体不在此阐述,在此主要提出这个是为了说明,作为一个产品版本计划的重要性。需要用最小可行化产品,确认每一期功能、目标,层层迭代。同时在最开始的时候和团队达成一致,让开发、视觉清楚后面的计划,可以让他们在开发拓展新或者设计拓展性提前准备。这样他们会觉得你这个产品经理比较靠谱,更加有利于后面的合作
可以在刚刚的思维导图基础上进行原型绘制,比如四条径,每个径具体细节和连接交互。基本思维导图边绘制时候,脑中原型基础可能也就出来的。
使用铅笔绘制后再进行axure绘制,同样 搭左侧菜单框架(将页面关系先在原型中建立好)——粗的绘制板块——细节填充——异常流考虑
需要将产品所有功能进行合理分解,确认PRD各级标题。把最粗的结构梳理出来,想清楚按照怎样的树状结构会更加清晰。最好是形成自己的文档结构和习惯,这样以后书写均比较高效。
以优惠券为例,就是按照在系统中所在分解,分为不同操作平台,再按照功能主次,进行整体框架构建。可以先把这样的框架搭建后,在填充内容,就比较快了

细节通常占据整个文章70%以上。需要包括所有产品文案,功能说明,操作流程,判断逻辑,权限区别,页面效果,错误提示等内容。Tips:对于PRD书写,可以按照产品类型,有不同表达形式。
如针对信息内容较多的产品,比如后台的工具式产品,信息内容和细节都比较多,可以使用Excel方式将信息内容表示出来。可以参考上方提到的信息结构表。
小结:PRD、AXURE都仅只是工具,重要的是整个过程思考的径及方式。之前看过一个文章,说产品经理最核心的应该是思考力,这些工具无非只是沟通的方式罢了,和团队多沟通,找到最适合自己团队的,同时培养自己扎实的产品设计基础能力,提升效率,把更多时间可以用在业务思考方面。
推荐:
